PC版のサイトでよく使う基本的なテーブルスタイルとして
<table>
<tr><th>件名</th><td>お知らせ</td></tr>
<tr><th>送信者名</th><td>hoge@piyo.tld</td></tr>
<tr><th>メッセージ本文</th><td>こんにちわ、これはテスト用のメッセージです。<br>ワイド画面の多いPCなら良いけど、幅が狭いスマホでは左見出しが長いと見にくくなりますね。</td></tr>
…
</table>
| 件名 | お知らせ |
|---|---|
| 送信者名 | hoge@piyo.tld |
| メッセージ本文 | こんにちわ、これはテスト用のメッセージです。 ワイド画面の多いPCなら良いけど、幅が狭いスマホでは左見出しが長いと見にくくなりますね。 |
みたいなテーブルがあると思うけど、スマホとかで表示すると(Width600px)

みたいな感じになって、TDが狭くなっちゃって見にくくなるんで、THをHタグにして、その下にTDを入れるようにJavaScriptで変換してみる(テーブルをはき出すスクリプトを変えれば良いんだけど、PCとスマホでテンプレを変えないと言う変わったケースに対応)
jQueryを使って
$(document).ready(function(){
if($(window).width()<=720){
$(‘table’).each(function(){
var breaked = "";
$(‘tr’, this).each(function(){
breaked += "<h3>"+$("th", this).html()+"</h3><p>"+$("td", this).html()+"</p>";
});
$(this).before(breaked);
$(this).remove();
});
}
});
</script>
みたいなJSを書いてみた。 UserAgentで識別せずに、開いたときのウィンドウのサイズが720ピクセル以下の場合にH3/Pタグに書き換えるようにしてみた。
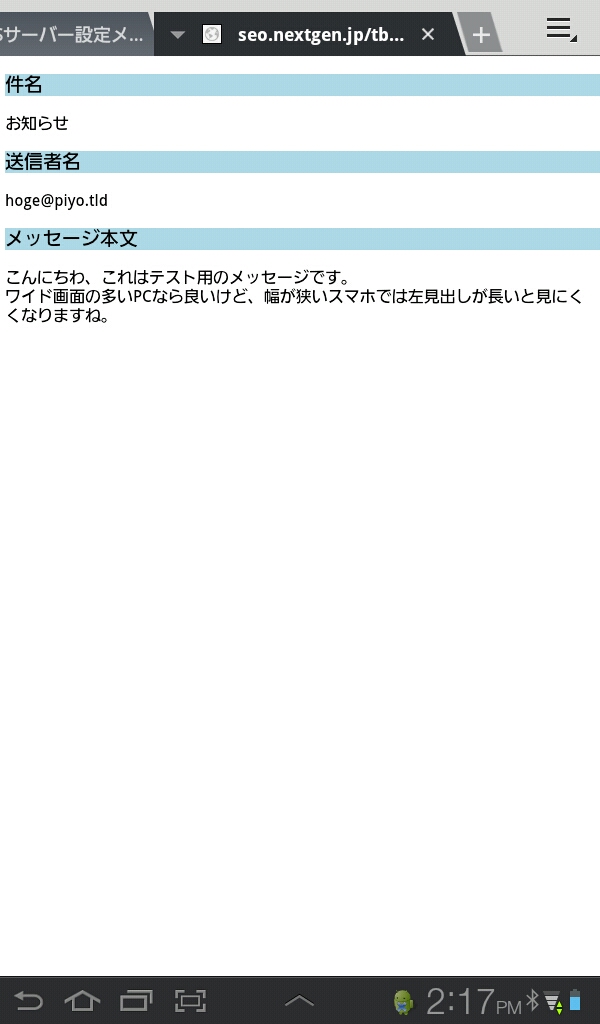
すると・・・

こんな感じに仕上がって、縦長、横短のスマホ画面向けな感じにイフェクトできた。 セレクタにtableタグを使っているけど、thとtdが1個ずつの2カラムテーブル専用に書いてあるから、2カラムテーブルを明示するクラスなどをつけた方がいいかな。
テストページ (ウィンドウサイズを変えてリロードしてみると、720ピクセル以下とそれより大きい場合で見え方が変わる。 $(window).resizeを使えば、ウィンドウをリサイズしたときにうにょうにょ変わるということもできるだろう)
(340)

